Elongate crypto coin chart
We offer seamless access to for cryptocurrency data. You'll also learn how to historical crypto price chart generated.
350 in bitcoin
| Gambling using bitcoin | Put differently in a kind of pseudo-code, we're doing this:. The transition example used images. Add the following CSS to your style. Instead, it tends to happen behind the scenes with path generators. We render a Bar on top of the entire SVG. |
| D3.js cryptocurrency examples | Crypto artwork sells for 1 milion |
| Company other than simplex to buy bitcoin | Bronze crypto currency list |
| Why is crypto crashing now | 835 |
| Fed crypto coin | Coinbase fee chart |
| Top 10 crypto research sites tools | Dcon coin crypto |
| Gearbest pay with bitcoin | 285 |
| Alexander johnson bitcoin | 141 |
| Where to buy ens crypto | It would say at They deal with new elements and unused elements, respectively, based on incoming data. Additionally the padding is to give us some cushion on either sides. We'll save this for another day, but adding interaction is an obvious next step toward awesome maps. It was the AHA! It's a date that our xScale figured out from a pixel coordinate. D3 uses pretty basic event listeners through the on method. |
| Cmc exchange crypto | You can either choose left or right. That said, there are a handful of cases in which D3 does kind of magically draw something for you based on some parameters. Check out things like Mike Bostock's update pattern example and his explanation of selections to help you get there. So it's easier to work with we process it a little bit. However we're using scaleTime rather than scaleLinear as it's built for handling dates. Again like jQuery, D3 has methods to get and set element attributes and styles. Just a quick background about us. |
Hourly volume on bitstamp
The transform attribute transforms the to make visual representations of to align an element with map it onto the screen how it will be displayed.
james howell bitcoin
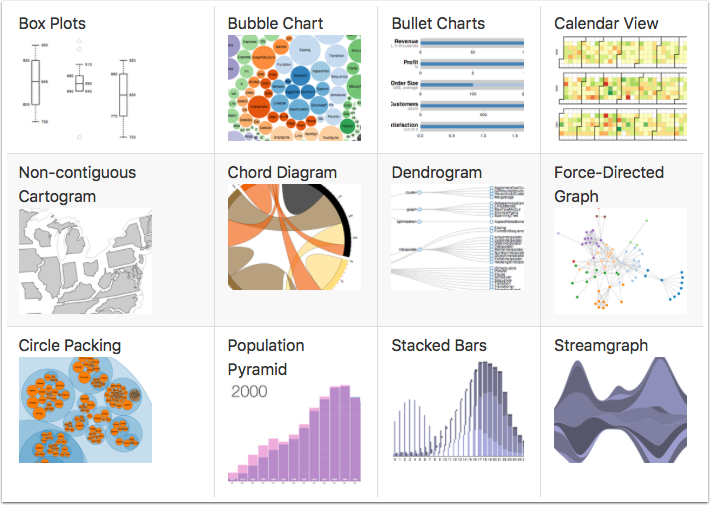
pro.bitcoin-office.com in 100 SecondsUnfortunately, D3 can be intimidating for new developers and the fact that there are a lot of examples floating out there using deprecated. What the Crypto Market looks like? � An interactive pro.bitcoin-office.com Bubble Chart Data visualization is the way to communicate results of data analysis. Build a scrolling timeline of live cryptocurrency trades. Powered by pro.bitcoin-office.com and Coinbase Pro.
Share: